Menyembunyikan Widget di HomePage
Trik yang satu ini berguna untuk memperingan loading blog pada HomePage, dengan menyembunyikan widget yang tidak perlu di tampilkan, otomatis loading blog waktu menampilkan homepage akan lebih cepat. Widget tersebut akan di tampilkan pada halaman dan postingan.
Berikut cara Menyembunyikan Widget di HomePage :
- Login ke Blogger, Klik Design/Rancangan > Edit HTML.

- Beri tanda centang pada Expand Template Widget.
 Tips : Biasakan mendownload template untuk membackup template sebelum di edit.
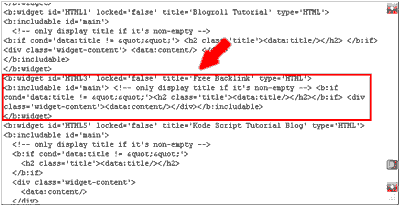
Tips : Biasakan mendownload template untuk membackup template sebelum di edit. - Cari kode Widget yang ingin Anda sembunyikan, sebagai contoh saya gunakan kode Free Backlink yang terletak di HTML3.

- Letakkan kode dibawah ini di antara kode widget tersebut.<b:if cond='data:blog.homepageUrl != data:blog.url'>
Kode Widget Yang Mau DiSembunyikan
</b:if>Misal :<b:widget id='HTML3' locked='false' title='Free Backlink' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty --> <b:if cond='data:title != ""'><h2 class='title'><data:title/></h2></b:if> <div class='widget-content'><data:content/></div></b:includable>
</b:widget>Jadinya seperti ini :
<b:widget id='HTML3' locked='false' title='Free Backlink' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<!-- only display title if it's non-empty --> <b:if cond='data:title != ""'><h2 class='title'><data:title/></h2></b:if> <div class='widget-content'><data:content/></div>
</b:if>
</b:includable>
</b:widget> - Terakhir klik Save / Simpan Template.

Selain cara di atas untuk memperingan Loading blog sobat juga dapat melakukan Compress CSS, Mengkompress Image, dll.
Semoga Bermanfaat...



{ 0 komentar... Skip ke Kotak Komentar }
Tambahkan Komentar Anda
Berikanlah Komentar anda dengan Kata-kata Bijak
Trims